How To Apply Smart Filters Photoshop
In this tutorial, nosotros'll learn how to apply filter furnishings to live, editable blazon in Photoshop past taking advantage of Smart Objects and Smart Filters! I'll be using Photoshop CC.
Photoshop has lots of powerful features for working with type, but 1 thing nosotros tin can't exercise is use filters to Blazon layers. That's because Photoshop'due south filters are designed for manipulating pixels, and type in Photoshop is made from vectors. That's a shame, because if we could somehow employ filters to our blazon, it would unlock a world of creative possibilities. If merely in that location was some way to do it.
Thankfully, as we'll see in this tutorial, there is! In fact, in that location's a couple of means, but 1 way is definitely better than the other. The classic, onetime schoolhouse way of applying filters to blazon is to first rasterize the Type layer, which means converting it from vectors into pixels. Since filters are designed to piece of work with pixels, we can and then employ any filters we like to the text. But there'southward a couple of drawbacks to this arroyo.
The main problem is that once we've converted the Blazon layer into pixels, the text is no longer editable. And, whenever we utilise filters to normal, pixel-based layers, the filters are applied every bit static furnishings, which means that like the text itself, they're not editable afterward we've applied them.
A better way to apply filters to blazon is to convert the Type layer into a Smart Object. A Smart Object is similar a virtual container that holds the Type layer inside of information technology. Anything we do at that point is done not to the Type layer itself but to the Smart Object surrounding it. Photoshop lets us utilize near of its filters to Smart Objects, all while keeping the Blazon layer inside fully editable. And, whenever we utilize filters to Smart Objects, they're practical not as static effects but as Smart Filters!
What's a Smart Filter? In many ways, a Smart Filter is just similar a normal filter, except that it remains fully editable even after we apply information technology. We tin can go back at whatsoever time, re-open the Smart Filter's dialog box and try different settings without any loss in quality, and without making permanent changes to the prototype (or in this case, to the blazon). Smart Filters have other features, too. Nosotros can plow Smart Filters on and off, apply multiple Smart Filters to the same Smart Object, and even change a Smart Filter's blend manner and opacity independently of the Smart Object itself. And, Smart Filters come up with a built-in layer mask in case we don't want the upshot(s) to be applied to the entire text. We'll be looking at all of these features throughout this tutorial.
Smart Objects and Smart Filters are ii of the almost powerful features in Photoshop, and when combined with Type layers, in that location'south no limit to what we can do. Let's come across how it works!
How To Use Smart Filters With Type
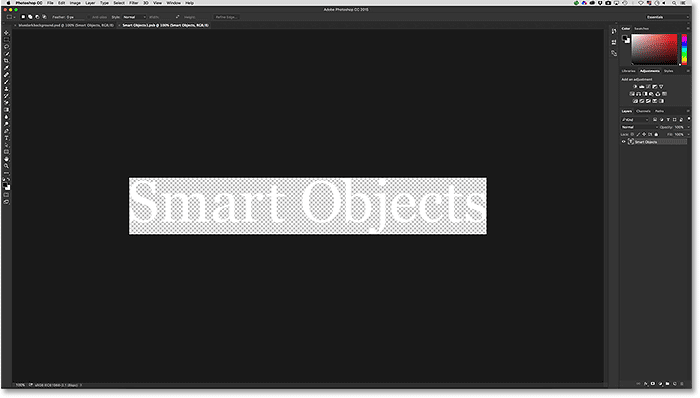
Here's a certificate that I accept open in Photoshop CC. To save united states of america some fourth dimension, I've already gone ahead and added some text (the words "Smart Objects"). I downloaded the background image from Adobe Stock, only if you want to follow forth, you can use annihilation you like for your background, only every bit long as you lot can see your text in forepart of it:

A uncomplicated document open in Photoshop.
Shortcodes, Actions and Filters Plugin: Error in shortcode [ads-basics-middle]
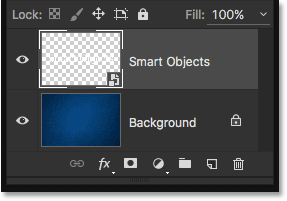
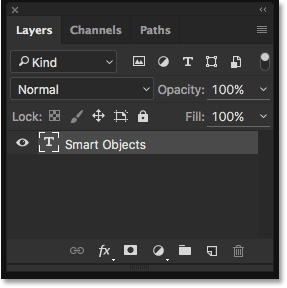
If nosotros look in my Layers panel, we see that my document is made upward of two layers; the bluish image is on the Background layer, and my type is on a separate Blazon layer above it. Nosotros know it'southward a Type layer because of the letter "T" in the thumbnail:

The Layers panel showing the Type layer separate from the background image.
Converting The Type Layer To A Smart Object
Permit's see what happens if I try to utilise ane of Photoshop'south filters to the Blazon layer. First, I'll click on the Type layer to brand sure information technology's selected:

Selecting the Type layer in the Layers panel.
I'll try applying the Gaussian Mistiness filter. To do that, I'll go up to the Filter menu in the Menu Bar forth the acme of the screen, then I'll choose Blur, and then Gaussian Blur:

Going to Filter > Mistiness > Gaussian Blur.
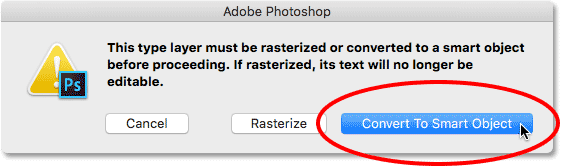
Rather than applying the filter, Photoshop pops up a dialog box alarm me that the Type layer volition need to either be rasterized or converted to a Smart Object before proceeding, and that the text volition no longer exist editable if I choose to rasterize it. I want to keep everything editable, so I'll click on the Convert To Smart Object button:

Choosing "Catechumen To Smart Object".
As soon as I choose "Convert To Smart Object", the Gaussian Mistiness filter'due south dialog box opens. Simply before we look at information technology, permit's await again in the Layers panel to see what just happened in the background.
Discover that the Type layer is no longer a Type layer. The thumbnail, which previously displayed nothing but a letter "T", is now showing us the actual contents of the layer. And, a small-scale icon now appears in the lower right of the thumbnail. This is a Smart Object icon, and it tells u.s. that the layer has been converted to a Smart Object. The Blazon layer is still at that place, just it'southward now sitting inside the Smart Object. We'll run across how to access and edit the Type layer a bit later on:
The Layers panel showing the Blazon layer converted to a Smart Object.
Applying A Smart Filter
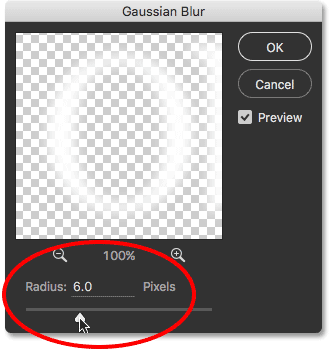
Now that we've confirmed that the Blazon layer has in fact been converted to a Smart Object, I'll go ahead and apply the Gaussian Mistiness filter. I'll beginning by setting the Radius value to effectually 6 pixels. This tutorial isn't going to comprehend any specific filter in smashing particular. Nosotros're simply learning how to utilise Smart Filters to blazon and the advantages that Smart Filters offer. Once you know the nuts of how they piece of work, y'all can easily experiment with your own filters and settings:

Setting the Radius value in the Gaussian Blur dialog box.
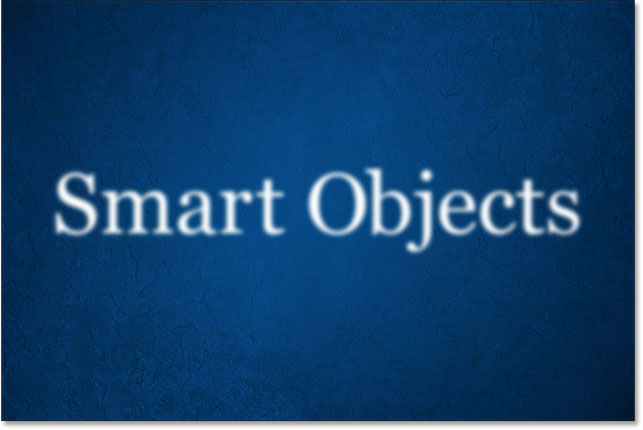
With the Radius value set, I'll click OK to shut out of the Gaussian Blur dialog box, and here we meet that I've added a adequately subtle blurring issue to the text:

The type after applying Gaussian Blur.
At present that I've applied the Gaussian Blur filter, what if I make up one's mind that I need to change the blur amount? If I had merely rasterized the text and then applied Gaussian Blur directly to the pixel-based layer, the filter would not be editable at this point. The only way I could change the blur corporeality would be to either re-apply the filter over top of my initial mistiness upshot (which means I'd be blurring the already-blurred text), or I would demand to undo my last step and so re-utilize the filter with a different setting.
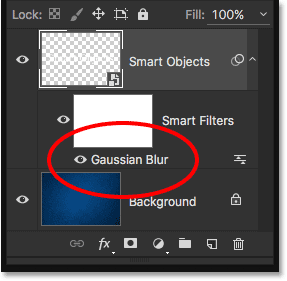
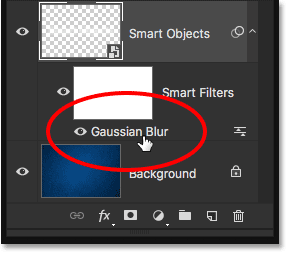
Yet because I applied Gaussian Blur to a Smart Object, Photoshop automatically converted it into a Smart Filter! If we look again in my Layers console, we can come across Gaussian Blur listed as a Smart Filter below the Smart Object:

The Layers panel showing the Gaussian Blur Smart Filter.
Editing A Smart Filter
That'southward actually all in that location is to applying filters as Smart Filters in Photoshop. We simply need to convert the layer into a Smart Object first, and and so employ the filter to the Smart Object. Photoshop will automatically convert information technology into a Smart Filter.
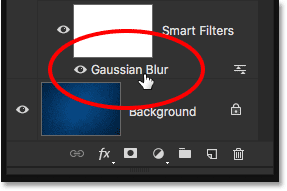
Every bit I mentioned earlier, the main benefit with Smart Filters is that they tin can exist edited after we've practical them. To re-open up a Smart Filter'south dialog box and alter its settings, all we need to do is double-click on the filter's name in the Layers panel. I'll double-click on "Gaussian Blur":

Double-clicking on the Gaussian Blur Smart Filter.
This re-opens the filter'south dialog box to the settings that are currently existence used (in my case, a Radius value of half dozen pixels). Notice that I said the settings that are "currently being used", and that's because Smart Filters are entirely non-subversive. My Gaussian Blur filter wasn't really applied to the blazon the manner a normal filter would be permanently applied to a pixel-based layer. Instead, Photoshop is simply showing us a live preview of what the type looks like using my current Gaussian Blur settings. And considering it's only a preview, we can change the settings at any time.
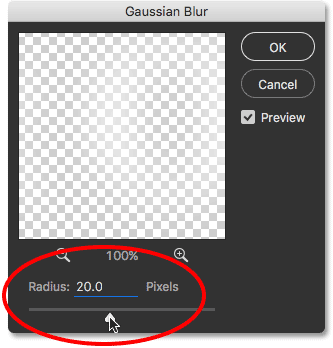
For example, I'll increment my Radius value from 6 pixels to 20 pixels:

Increasing the Radius value.
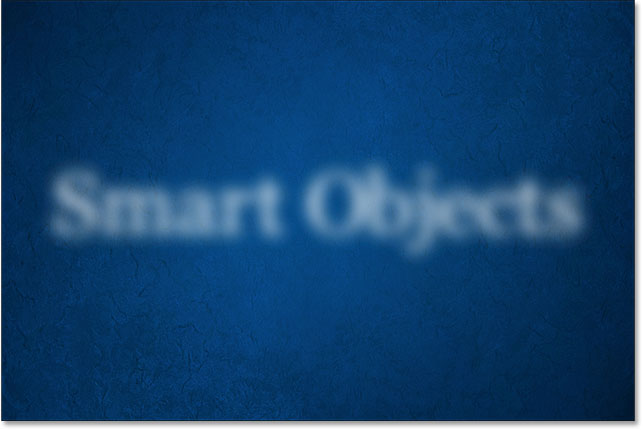
I'll click OK to over again shut the Gaussian Blur dialog box, and at present we see that the blurring on the type appears much stronger. Information technology's of import to understand hither that this is not a "second circular" of blurring. In other words, Photoshop did not use a 20 pixel mistiness on pinnacle of the previous half-dozen pixel blur. Instead, it replaced the previous setting with the new ane, as if the previous one never happened:

The effect later on increasing the Gaussian Blur's Radius value.
To prove information technology, if I wanted to reduce the amount of blurring, I could but double-click on the Gaussian Blur filter's name in one case once more to re-open its dialog box:

Double-clicking once more on the Gaussian Blur Smart Filter.
I'll lower the Radius value downwardly to 2 pixels then it'due south even less than the initial amount (6 pixels):
Lowering the Radius value to 2 pixels.
I'll click OK to shut out of the dialog box, and here we run into that I've gone from a very noticeable twenty pixel blur a moment ago down to a very subtle 2 pixel mistiness, something that wouldn't exist possible if I was just re-applying the Gaussian Mistiness filter over and over once more. Yet thanks to Smart Filters, aught nosotros do is permanent. Nosotros can go back and change a Smart Filter's settings at any time:

The result after decreasing the Radius value.
Undoing Smart Filter Edits
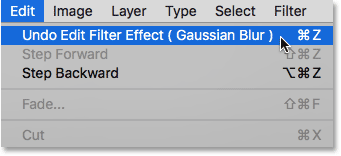
I'k going to quickly undo my last step past going upward to the Edit menu at the top of the screen and choosing Undo Edit Filter Issue (Gaussian Blur), or by pressing Ctrl+Z (Win) / Command+Z (Mac) on my keyboard:

Going to Edit > Disengage Edit Filter Event (Gaussian Mistiness).
Find that the proper noun of the command is "Undo Edit Filter Effect", non "Undo Gaussian Blur". That's because my previous step wasn't adding the filter, it was editing the filter, and Photoshop considers adding and editing Smart Filters to be dissever steps. When I choose the command, Photoshop undoes the last edit I made to the Gaussian Mistiness filter's settings, returning me dorsum to my previous Radius value of xx pixels. I could as well take re-opened the dialog box and fabricated the modify manually, but undoing my last step was just faster. If I had additional filter edits I wanted to undo, I could step backwards through them one at a fourth dimension by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) repeatedly:

The text is back to the previous blur corporeality after undoing the last Gaussian Mistiness edit.
Showing And Hiding Smart Filters
Another feature of Smart Filters is that we can easily hide the filter's effect without deleting or undoing the filter. If we await directly to the left of a Smart Filter's name in the Layers console, we see a piddling eyeball. This is the Smart Filter's visibility icon. To temporarily hide the effect and view the text without the filter applied, only click the icon to plough the filter off:
Clicking the Gaussian Blur Smart Filter's visibility icon.
With Gaussian Blur turned off, I'm back to seeing the original text without the blurring event:

The original text returns.
To plow the Smart Filter dorsum on, click on the empty spot where the eyeball used to be:
Turning the Gaussian Blur Smart Filter back on.
And now we're dorsum to seeing the text with the blur practical:

Turning the filter dorsum on brings back the blur effect.
Deleting Smart Filters
What if I determine I don't need the Gaussian Blur filter at all? I could just turn it off by clicking its visibility icon similar I did a moment ago, but if I actually don't need it, I can just get rid of it.
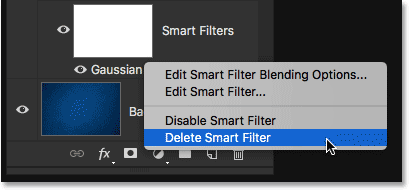
One way to remove a Smart Filter is to right-click (Win) / Control-click (Mac) on the filter in the Layers console and choose Delete Smart Filter from the carte du jour that appears. I discover that this is generally the faster way to practice it:

Right-clicking (Win) / Control-clicking (Mac) on the Gaussian Blur filter and choosing Delete Smart Filter.
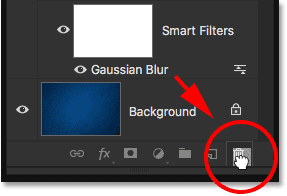
The more mutual way to delete a Smart Filter, though, is to but click and elevate it down onto the Trash Bin at the bottom of the Layers panel:

Dragging the Gaussian Blur Smart Filter into the trash.
Either way removes the filter from the Smart Object:

The Layers panel after deleting the Smart Filter.
Since I don't accept whatsoever other Smart Filters applied at the moment, and since the Gaussian Mistiness Smart Filter didn't make any permanent changes to the document, my text returns to its original state:

The blazon after deleting the Smart Filter.
Trying A Unlike Filter
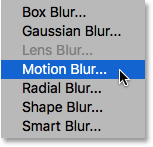
Thanks to their non-destructive nature, it's piece of cake to endeavor out and experiment with different Smart Filters without worrying nigh messing things up, since, every bit nosotros've seen, we tin ever hide or delete them if we don't like the results. I'll add together a move blur to my text using Photoshop's Motion Blur filter. To apply it, I'll go up to the Filter carte at the top of the screen, then I'll choose Blur, then Move Blur:

Going to Filter > Blur > Motion Blur.
This time, Photoshop doesn't warn me about first needing to either rasterize the Blazon layer or convert it to a Smart Object, and that'due south considering it was already converted to a Smart Object back when I applied the Gaussian Mistiness filter. Instead, Photoshop goes ahead and opens the Motion Blur filter's dialog box.
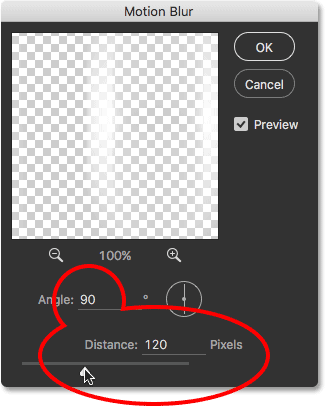
I'll create a vertical blurring issue by setting the Angle to ninety°, and I'll increase the Distance to around 120 pixels:

The Motion Blur dialog box.
I'll click OK to close out of the Motion Blur dialog box, and here we meet the text with the motion mistiness applied:

The text after applying the Move Mistiness filter.
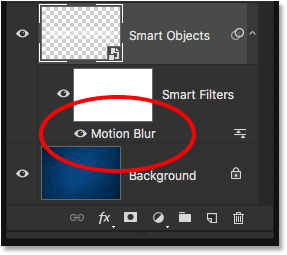
If we look in the Layers panel, we run across Move Blur listed as a new Smart Filter under the text:

The Layers panel showing the new Movement Mistiness Smart Filter.
Changing A Smart Filter's Alloy Mode And Opacity
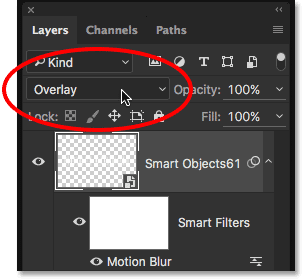
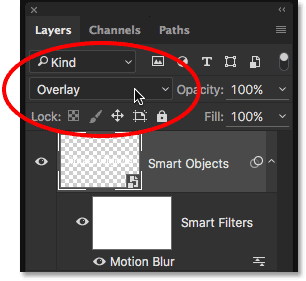
Some other reward that Smart Filters take over normal filters is that we tin suit the blend fashion and opacity of a Smart Filter separately from the layer itself. If you're familiar with layer blend modes in Photoshop, you lot know that we tin modify a layer'due south blend manner in the upper left of the Layers panel. I'll modify the alloy mode of my Smart Object from Normal (the default manner) to Overlay:

Irresolute the alloy mode of the text to Overlay.
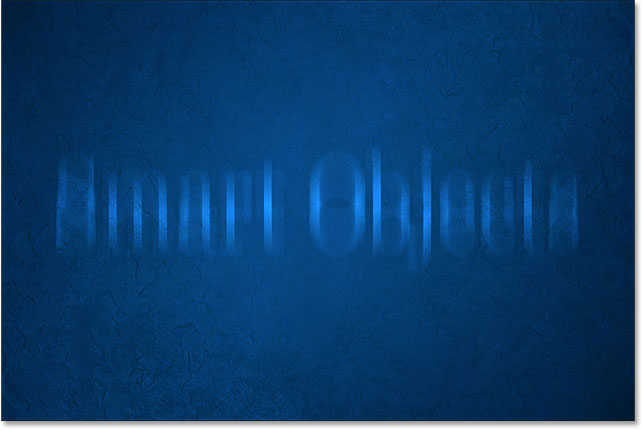
And here we see the effect, with the entire effect (the type and the motion blur) blended in with the blue background:

The result afterwards changing the Smart Object's blend mode to Overlay.
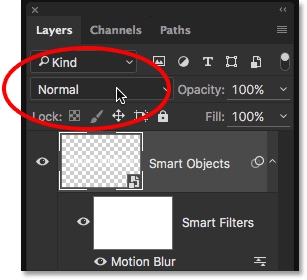
I'll prepare the blend mode dorsum to Normal:

Setting the Smart Object'southward alloy mode to Normal.
This returns us back to the way things looked before:

The text with the alloy fashion set up to Normal.
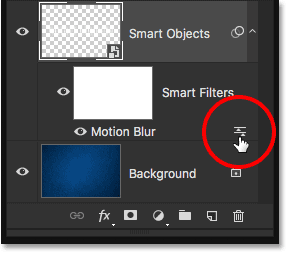
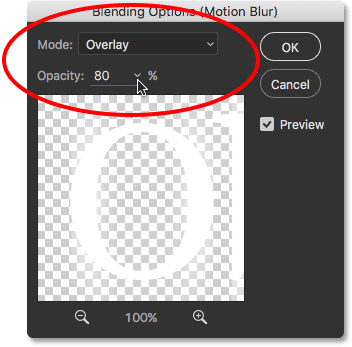
This time, I'll alter the alloy mode non of the layer (the Smart Object) only of the Move Blur filter itself. To do that, I'll click on the Blending Options icon directly to the right of the Smart Filter'due south name. Each Smart Filter we add (nosotros'll exist learning how to add multiple Smart Filters in the next section) volition have its ain, independent Blending Options icon:

Double-clicking on the Blending Options icon.
This opens the Blending Options dialog box, with the same alloy style and opacity options at the top that we would notice in the Layers panel. The difference here is that these options will bear on only the Smart Filter, not the contents of the Smart Object.
For example, I'll once once again change the blend mode from Normal to Overlay. And while I'm hither, I'll lower the opacity down to lxxx% so that the blurring effect isn't quite as intense:

The Smart Filter's Blending Options dialog box.
I'll click OK to shut out of the dialog box, and here nosotros see a very different event. The Move Blur filter is now blending not with the blue groundwork only with the blazon within the Smart Object, assuasive the letters to show through the blurring effect. And, because I lowered the filter'southward opacity, the motility blur looks a little more faded than information technology did earlier, yet the blazon itself is non affected. It remains at 100% opacity:

The effect after changing the blend fashion and opacity of the Motion Blur Smart Filter.
Watch what happens if I now change the Smart Object'south blend mode in the Layers panel dorsum to Overlay. Remember, I've already used the Blending Options dialog box to change the alloy mode for the Motion Blur filter itself to Overlay, and now I'grand also changing the blend way for the Smart Object to Overlay:

Changing the Smart Object's blend mode back to Overlay.
Here, we meet yet another upshot that's different from the first two. Photoshop is first blending the Motion Mistiness filter in with the type, allowing the messages to show through the blurring effect. Then, it's blending the whole thing (the type and the blurring issue) in with the blueish background. Beingness able to change a Smart Filter's blend manner and opacity separately from, or forth with, the Smart Object itself lets us create unique looks for our text that wouldn't be possible using normal, static filters:

The outcome with the Motion Blur filter and the type both set to the Overlay blend mode.
I'll set the Smart Object's alloy mode back to Normal, but I'll leave the Movement Blur filter set to Overlay:

Changing the Smart Object's blend style back to Normal.
And now that the Smart Object is no longer blending in with the bluish background, nosotros're back to seeing white text:

The groundwork is no longer showing through the letters.
Adding Multiple Smart Filters To The Blazon
So far, nosotros've learned that to apply a Smart Filter to type in Photoshop, we first need to catechumen the Type layer into a Smart Object, at which bespeak any filter we apply to information technology automatically becomes a Smart Filter. We've seen how to apply a single Smart Filter, just we can also apply multiple Smart Filters to the same Smart Object.
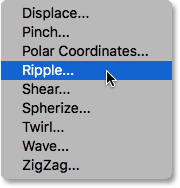
Let'south say I'chiliad happy with my move blur result, and now I'd like to add a second filter to my text. Nosotros've already tried a couple of the blur filters, then this time, I'll try something different. I'll become up to the Filter menu, then I'll choose Misconstrue, and then Ripple:

Going to Filter > Misconstrue > Ripple.
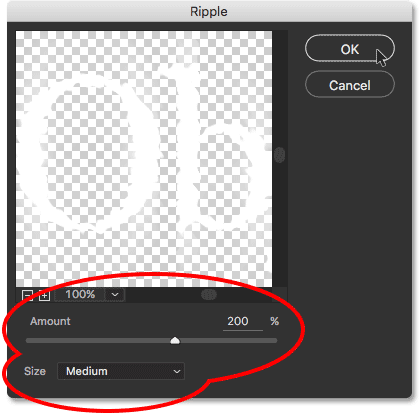
This opens the Ripple filter'southward dialog box. To brand the effect piece of cake to see in the screenshots, I'll set the Amount value to 200%, and I'll get out the Size prepare to Medium:

The Ripple filter dialog box.
As its name implies, Photoshop'due south Ripple filter creates a water ripples issue. I'll click OK to shut out of the dialog box, and here's the consequence. I at present have two filters existence applied to my blazon; first the Movement Blur filter so the Ripple filter:

The result after applying the Ripple filter along with the Move Blur filter.
Changing The Order Of Smart Filters
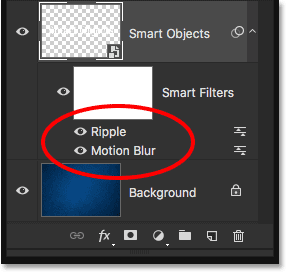
If nosotros look in the Layers panel, nosotros run into that Ripple has been added as a new Smart Filter above the Motion Blur filter:

The Layers panel showing the new Ripple Smart Filter.
The order in which the Smart Filters are listed is important. That'south because Photoshop applies the filters from the bottom up. In this case, it ways that the Move Blur filter is being applied to the blazon outset (since information technology's the one at the bottom of the list) and so Ripple is applied after.
You lot may wonder why that matters, and it'southward because the social club in which the filters are applied tin can change the overall appearance of the outcome. For case, if I zoom in close, detect that at the moment, the motion mistiness streaks are showing the same ripple event every bit the type. The reason is that the Ripple filter is being applied afterward the Motion Blur filter, so the ripple effect is being added not just to the blazon but also to the blur streaks:

The Ripple filter is affecting both the type and the motion blur.
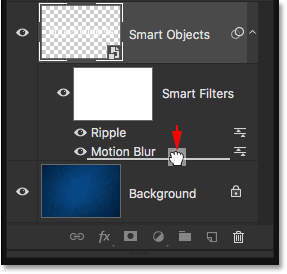
To change the society of the filters, all we demand to do is click on them in the Layers panel and elevate them above or below the other filters. In my case, I'll click on the Ripple filter and drag it below Motion Mistiness. The white horizontal bar that appears tells me where the filter will be moved to when I release my mouse button:

Clicking and dragging Ripple below Motility Mistiness.
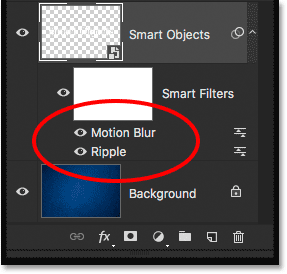
I'll go alee and release my mouse push button, at which point Photoshop drops the Ripple filter below Motion Blur:

The club of the Smart Filters has changed.
Since Ripple is now at the bottom of the listing, it'south being practical to the type kickoff, and so Move Blur is applied afterwards it. If I zoom in again on the effect, nosotros see that the blur streaks no longer have the ripple effect applied. Instead, we're seeing the opposite; the motion blur is now being applied to the ripples:

This time, Ripple is applied first, so Motion Mistiness on acme of it.
I think I liked it better earlier, and so I'll undo my modify and return the Motility Mistiness filter to the lesser of the listing past going up to the Edit menu and choosing Undo Move Filter Outcome, or by pressing Ctrl+Z (Win) / Control+Z (Mac) on my keyboard:

Going to Edit > Undo Movement Filter Outcome.
Adding A Third Filter
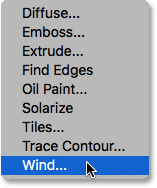
I'll add one more filter to my blazon, just for fun. I'll go upwardly the Filter carte, and so I'll cull Stylize, and then Air current:

Going to Filter > Stylize > Wind.
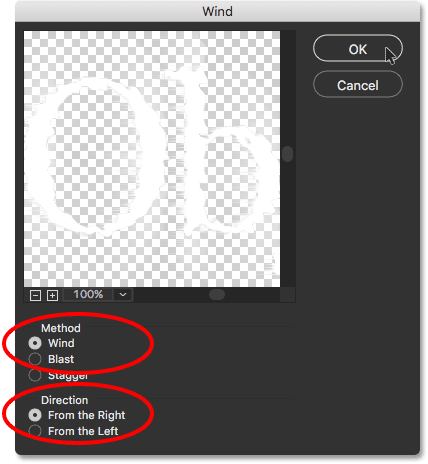
When the Current of air dialog box appears, I'll leave the options set to their defaults, with Method set to Current of air and Direction set to From the Right:

The Air current filter'southward dialog box.
I'll click OK to close out of the dialog box, and here's the result, with the letters at present looking like they're being blown toward the left by the wind. Again, if y'all expect closely, y'all'll notice that the move blur streaks also prove the same wind result as the type, and that'due south because the Motion Blur filter is existence applied first, and then the Ripple filter, and then the Air current filter on top of it:

The issue later adding the Wind filter into the mix.
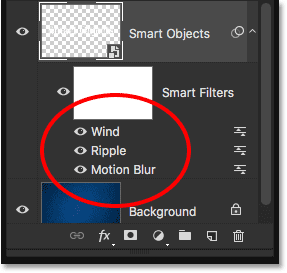
Here in the Layers panel, we see that Wind has been added as a new Smart Filter above the Ripple and Motion Blur filters. At this bespeak, I could drag them up or down to change their order, or double-click on a filter'southward proper name to edit its settings. I could turn a filter off temporarily by clicking its visibility icon, or I could alter a filter's blend way or opacity by double-clicking on its Blending Options icon. At that place'due south so many possibilities with Smart Filters, simply to keep us on track, I'll fight the urge to experiment and but leave everything the way it is:

The Layers panel showing all three Smart Filters being applied to the type.
Editing The Text
Even with iii Smart Filters beingness practical to information technology, the text inside the Smart Object remains fully editable. The only issue that may cause a flake of confusion at first is that we can't just grab the Type Tool, click on the text in the document and and then edit it the style nosotros normally would. That's considering the text is sitting inside the Smart Object, so to become to the text, we offset need to open the Smart Object.
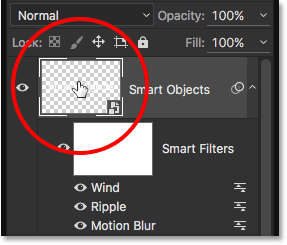
To do that, double-click direct on the Smart Object'due south thumbnail in the Layers panel:

Double-clicking on the Smart Object's thumbnail.
This will open your text in its own separate Photoshop document:

The blazon appears in a document that'south separate from the master document.
If we expect in the Layers console, we see that the certificate contains nothing more than a unmarried Blazon layer:

The Layers console showing the Type layer.
At this point, we tin edit the text the way nosotros ordinarily would. I'll grab the Type Tool from the Toolbar along the left of the screen:

Selecting the Type Tool.
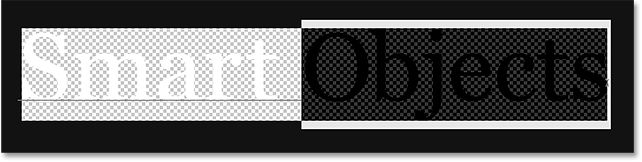
With the Blazon Tool in hand, I'll change my text from "Smart Objects" to "Smart Filters" past clicking and dragging over the word "Objects" to highlight information technology:

Highlighting part of the text.
So, I'll simply modify it from "Objects" to "Filters":

Editing the text.
To save our changes, we need to save the document by going upwardly to the File bill of fare at the top of the screen and choosing Save:

Going to File > Save.
Then, since we don't need to have this document open anymore, we can close information technology past going back up to the File card and choosing Shut:

Going to File > Shut.
This closes the Smart Object's document and returns united states to our main certificate where we find our text, forth with our Smart Filter effects, updated with the changes we made:

The text remains fully editable fifty-fifty with multiple Smart Filters applied.
Isolating The Filter Effects With The Layer Mask
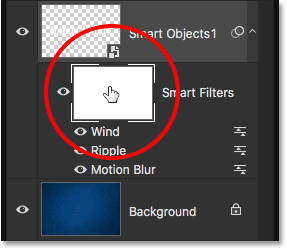
I concluding but of import feature of Smart Filters in Photoshop is that they come with a built-in layer mask, which lets us isolate the filter effects to just a certain office of the text. If nosotros look in the Layers panel, nosotros can see the white-filled layer mask thumbnail directly in a higher place the list of Smart Filters. All filters in the list share the same mask.
To use the layer mask, we first demand to click on its thumbnail to select it:

Clicking the layer mask thumbnail.
You can larn all most layer masks in our Understanding Layer Masks In Photoshop tutorial, just in short, the way the mask works is that areas filled with white on the mask are the areas where the furnishings of the Smart Filters are visible in the document. At the moment, as we can see in the thumbnail, the entire mask is filled with white, which is why we tin see the filter effects across the entire text.
To hide the filter furnishings over a certain part of the text, we just need to make full that area of the mask with black. For example, let's say I want to hibernate the effects from the word "Smart" and get out them visible merely on the word "Filters". To quickly do that, I'll grab Photoshop'southward Rectangular Marquee Tool from the Toolbar:

Selecting the Rectangular Marquee Tool.
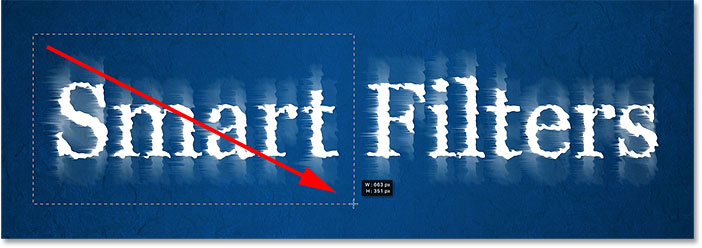
With the Rectangular Marquee Tool in hand, I'll elevate out a selection box effectually the word "Smart" and its filter furnishings:

Dragging a choice around the area where I want to hide the Smart Filters.
Then, with the layer mask selected, I'll fill the selection with blackness using Photoshop's Make full command. To go to it, I'll go up to the Edit menu and choose Fill:

Going to Edit > Fill.
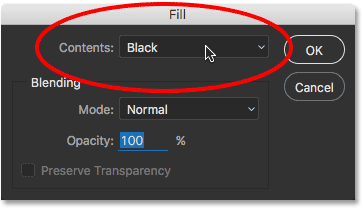
When the Fill dialog box appears, I'll set the Contents option at the pinnacle to Black, and I'll leave the other options prepare to their defaults:

Irresolute "Contents" to "Black".
I'll click OK to shut out of the dialog box, at which indicate Photoshop fills the selected area of the layer mask with black. To remove the selection outline, I'll go up to the Select menu and choose Deselect, or I could speedily press Ctrl+D (Win) / Command+D (Mac) on my keyboard. Either style works:

Going to Select > Deselect.
And now, after filling the option with black, the filter effects no longer appear around the word "Smart", however they're still visible around the word "Filters":

The layer mask fabricated it easy to hide the effects over office of the text.
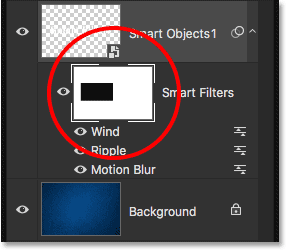
Allow's take one last look in the Layers panel where we can run across the expanse of the layer mask that's now filled with black. Over again, to learn more about layer masks, be sure to check out our Understanding Layer Masks tutorial:

The black area on the mask is where the filter furnishings are no longer visible in the document.
Where to go next...
And there nosotros accept information technology! That'south our detailed look at how to apply filter effects to live, editable type in Photoshop using the not-destructive power of Smart Filters! For another related tutorial, check out How To Transform Type With Smart Objects In Photoshop! Or visit our Photoshop Nuts section to larn more than nearly Photoshop!
Source: https://www.photoshopessentials.com/basics/smart-filters-editable-type-photoshop/
Posted by: byrdwhimor.blogspot.com

0 Response to "How To Apply Smart Filters Photoshop"
Post a Comment