How To Combine Letters In Photoshop

Combining Text With Shapes In Photoshop
In this Photoshop Basics tutorial, we'll larn how to create fun designs and interesting logos by combining text with custom shapes! Starting time we'll learn how to convert the text itself into a shape. Then we'll acquire how to add other shapes to information technology and even how to cut shapes out of letters! The design I'll be creating hither is very uncomplicated, but you tin can use these same steps to pattern anything you can imagine, especially if you know how to brand your own custom shapes in Photoshop! I'll be using Photoshop CS5 for this tutorial, only whatsoever recent version of Photoshop will work.
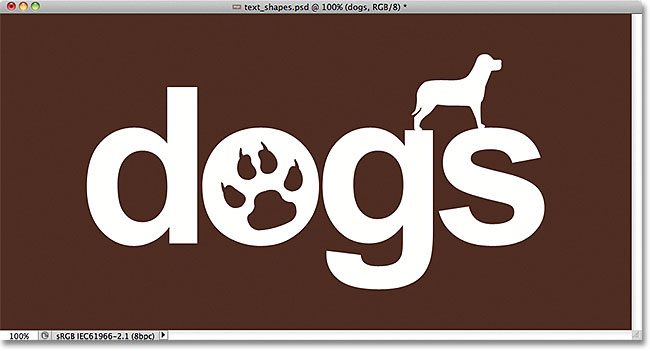
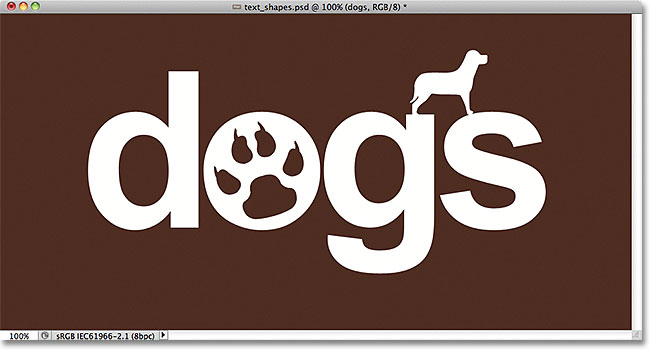
Hither'south what my final event will look like after converting the text into a shape, then easily combining the text with other shapes:

The final result.
Let's get started!
Footstep 1: Convert The Text Into A Shape
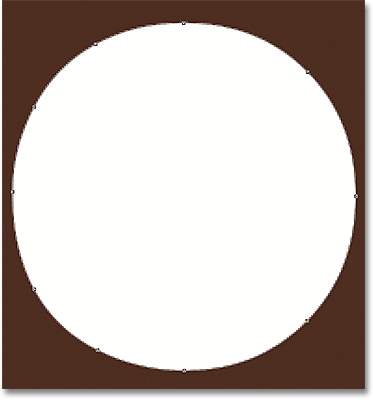
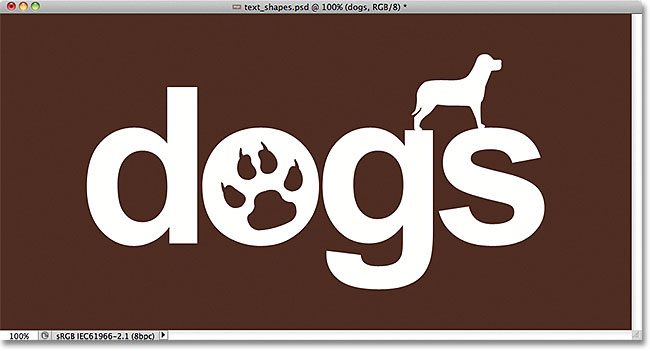
Here'south the document I'm starting with, a simple background with the word "dogs" added in front of it (deplorable to all the cat lovers out there):

Some text in front of a simple background.
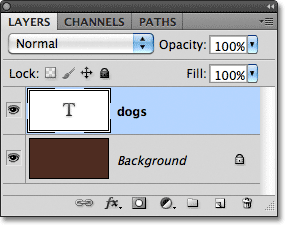
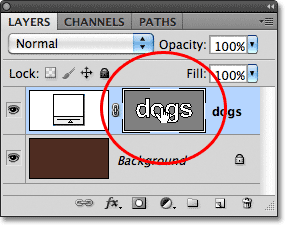
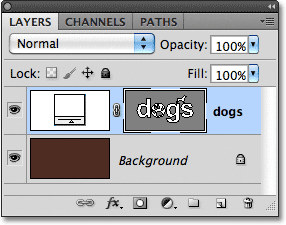
If we look in the Layers panel, nosotros see that the document is fabricated upward of two layers - the Groundwork layer on the lesser and a Type layer above it:

The text appears on a Type layer, one of several different types of layers in Photoshop.
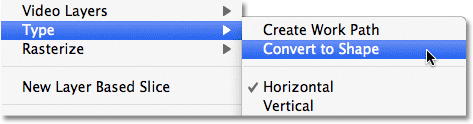
Before we can combine our text with shapes, we first need to convert the text itself into a shape. Before you lot practise, though, make sure you have everything spelled correctly because once the text has been converted into a shape, it will no longer exist editable. Once y'all're sure everything looks right, go up to the Layer menu in the Menu Bar along the superlative of the screen, choose Type, then choose Convert to Shape:

Get to Layer > Type > Convert to Shape.
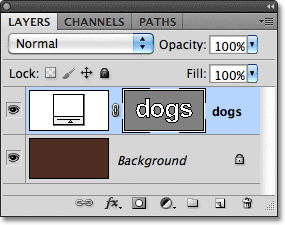
The text will even so look similar text in the certificate, but in the Layers panel, we see that the Blazon layer has become a Shape layer. In other words, what we have now is a shape that just happens to expect similar text:

The text is at present a shape that looks like text. It's also no longer editable.
Pace 2: Select The Direct Selection Tool
We're going to learn how to add other shapes to our text and how to decrease shapes from the text. Let's outset by seeing how to subtract a shape, or in other words, how to cutting a hole out of a letter with a shape! In a moment, I'm going to utilise ane of Photoshop's custom shapes to replace the pigsty in the center of the letter "o" with something that looks more interesting.
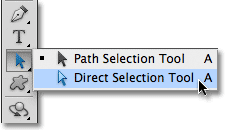
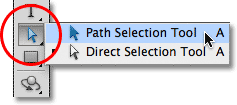
Before I practise that, I should remove the hole that's already there, which means I demand to delete part of the shape. To do that, nosotros demand to select the part we want to delete using Photoshop's Direct Selection Tool. By default, it's hiding behind the Path Selection Tool in the Tools console, so I'll click on the Path Selection Tool and go along my mouse button held downwards for a 2d or two until a fly-out bill of fare appears, then I'll select the Straight Selection Tool from the list:

Click and hold on the Path Selection Tool, so choose the Directly Selection Tool from the menu.
Step iii: Select The Expanse To Delete
The divergence between the Path Choice Tool (sometimes referred to simply equally the "black arrow") and the Direct Selection Tool (the "white arrow") is that the Path Selection Tool is used for selecting entire shapes at one time, while the Direct Pick Tool can select but the part(s) we demand. Earlier we select annihilation though, make sure the shape's thumbnail is selected in the Layers panel. Yous'll know it's selected considering information technology will have a white highlight edge around it. If it's non selected, click on the thumbnail to select it before you go along, otherwise you won't be able to select the shape (or any part of information technology):

Make certain the shape's thumbnail is highlighted in the Layers console.
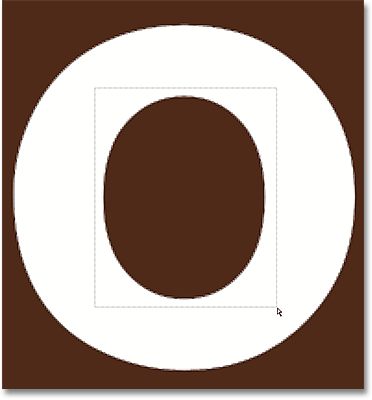
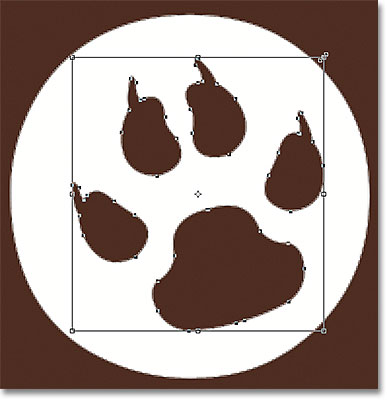
With the shape's thumbnail selected and highlighted, I'll select the hole in the heart of the letter "o" by clicking and dragging a thin box around it with the Direct Selection Tool, like to how you would select pixels in an image with the Rectangular Marquee Tool:

Click and elevate around the area y'all want to delete.
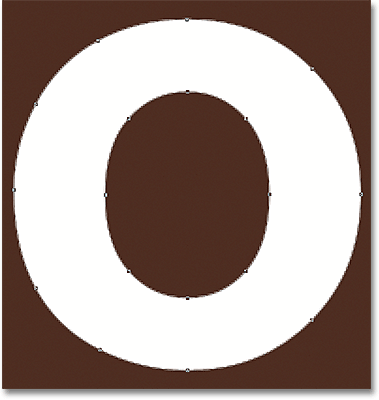
When I release my mouse push, small squares known equally anchor points appear around the shape. Information technology'due south difficult to see in the screenshot, but if yous look closely at the shape in your certificate, yous'll observe that the anchor points inside the area you dragged around announced equally solid squares, while the others appear as hollow outlines. The solid squares are the anchor points we've selected:

Selected anchor points announced equally solid squares. Unselected ones appear every bit hollow outlines.
To delete the selected part of the shape, but press the Backspace (Win) / Delete (Mac) key on your keyboard. The selected area is instantly removed:

Press Backspace (Win) / Delete (Mac) to delete the selected role of the shape.
Step 4: Select The Custom Shape Tool
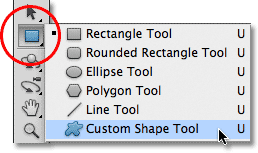
Select Photoshop's Custom Shape Tool from the Tools panel. By default, it'southward hiding backside the Rectangle Tool, so click and concur on the Rectangle Tool for a couple of seconds until a wing-out menu appears, then select the Custom Shape Tool from the bottom of the listing:

Click and hold on the Rectangle Tool, so select the Custom Shape Tool from the fly-out menu.
Stride 5: Select The Shape Layers Selection
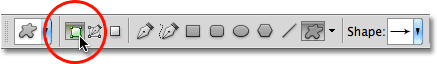
With the Custom Shape Tool selected, make sure the Shape Layers option is selected in the Options Bar along the top of the screen. It'southward the icon that looks like a square with an ballast point in each corner:

Click on the Shape Layers icon to select it if its not already selected.
Step six: Choose A Shape
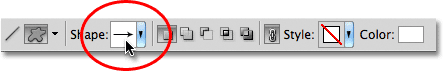
Click on the shape preview thumbnail in the Options Bar:

Click on the shape preview thumbnail.
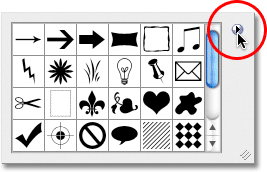
This opens the Shape Picker, which displays small thumbnails of all the shapes we currently accept to choose from. Rather than use whatever of the default shapes, I'm going to load one of the other shape sets included with Photoshop. To load 1 of the other sets, click on the small arrow icon in the top right corner of the Shape Picker:

If you desire to load ane of the other shape sets, click on the pointer icon.
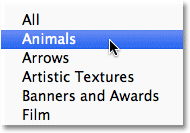
This pops open up a menu with various options, and at the bottom of the menu is a listing of the other shape sets we can choose from. I'g going to choose the Animals shape set by selecting it from the list:

Selecting the Animals shape set from the Shape Picker's carte.
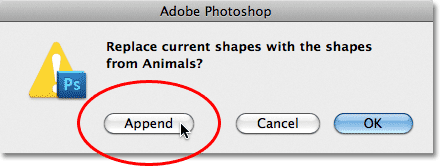
Photoshop volition ask me if I desire to supplant the current shapes with the new shapes or if I just want to append the new ones to the cease of the listing. I'll click Append to add the new ones in with the others:

Choose Suspend to add the new shapes in with the original ones.
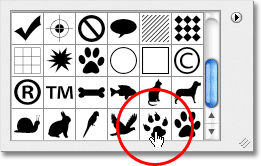
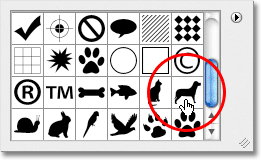
If I look back in my Shape Picker and gyre down, I meet that I at present have some new animal shapes to choose from. To select a shape, simply click on its thumbnail. I'll cull the Dog Impress shape by clicking on information technology. Press Enter (Win) / Render (Mac) in one case you've chosen a shape to close out of the Shape Picker:

Click on a shape'southward thumbnail to select it.
Step vii: Draw The Shape In "Decrease From Shape" Mode
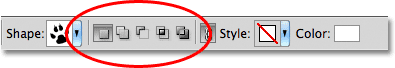
Directly to the right of the shape preview thumbnail in the Options Bar is a series of five icons, about of which look similar overlapping squares. Clicking on these different icons allows us to switch between dissimilar drawing modes, like Add to shape, Subtract from shape, Intersect shapes, and others. The icon on the left, Create new shape, is always selected past default because ordinarily, we want to create a new shape when nosotros draw i in the document:

Photoshop gives us five different cartoon modes to choose from, like "Add to shape" and "Subtract from shape".
The problem with choosing cartoon modes by clicking on these icons in the Options Bar is that each time you need to switch to a different mode, you have to elevate your mouse up to the Options Bar and select it manually. As well, it's too piece of cake to forget which one is selected, and so you lot'll get to draw a new shape only to end upwards adding it to an existing shape considering the "Add together to shape" option is the one you used previously and you forgot to alter information technology back. A better way to switch between drawing modes is with the much faster keyboard shortcuts, which permit united states to switch betwixt modes temporarily and always revert back to the default "Create new shape" mode as soon as we release the key!
For example, to subtract a shape from an existing shape, rather than choosing the Decrease from shape option in the Options Bar, but hold down your Alt (Win) / Choice (Mac) primal on your keyboard. You'll see a small minus sign ( - ) appear in the bottom correct of your mouse cursor letting you know you've temporarily switched to the "Subtract from shape" mode (if you see the Eyedropper icon appear when you lot hold down your Alt (Win) / Option (Mac) key, information technology'south considering you lot don't accept the shape's thumbnail selected in the Layers console. Make sure information technology's selected before you proceed).
With the Alt (Win) / Selection (Mac) cardinal held down, click inside the shape you want to cut a hole through and drag out your new shape. You lot'll see a thin outline of the new shape appearing within the original shape. To constrain the aspect ratio of the new shape as you lot're drawing it, hold down your Shift key as well. To move and reposition the shape as you're drawing it, hold downwardly your spacebar, elevate the shape to a new spot with your mouse, and then release your spacebar and continue dragging. Here, I'm dragging out a Domestic dog Print shape within the letter "o":

Agree downwardly Alt (Win) / Option (Mac) and elevate out the new shape inside the original one.
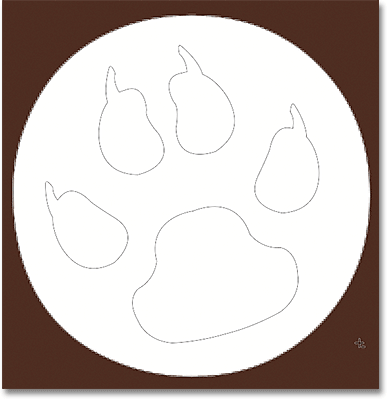
When y'all're done, release your mouse button and Photoshop subtracts the new shape from the original, effectively cutting a pigsty through it:

Photoshop subtracts the new shape from the original when y'all release your mouse push button.
Step viii: Select And Draw A Different Shape In "Add To Shape" Mode
This time, permit's add together a new shape to the text. Click again on the shape preview thumbnail in the Options Bar to open the Shape Picker, then click on a dissimilar shape to select information technology. I'll cull the Dog shape this time. Press Enter (Win) / Return (Mac) when you're done to close out of the Shape Picker:

Choosing a new shape from the Shape Picker.
To add the new shape to the text shape, we demand to be in the Add to shape manner, and we can switch to it temporarily past holding down the Shift central. You'll see a small plus sign ( + ) announced in the bottom correct of your mouse cursor, letting you know yous're about to add the new shape to the existing one. With the Shift key held down, click inside the document and begin dragging out the new shape (again, make sure the shape thumbnail is selected in the Layers panel). A sparse outline of the shape will appear equally y'all drag. I'm going to place the dog above the last two messages of the word so it looks like he'due south standing on them:

Hold Shift and drag out the shape to add it to the text.
When y'all release your mouse button, Photoshop adds the shape to the original:

The new shape is added to the text shape.
Hither'due south what my text looks similar now after cut a hole in the letter of the alphabet "o" with one shape and adding another shape above the concluding two letters:

The text after calculation and subtracting other shapes.
It may look like nosotros have more than one shape in the document, simply nosotros can see in the Layers panel that we still just have the one. The new shapes were merely added to, or removed from, the original:

Everything we've washed has been to the text shape.
Footstep ix: Select A Shape To Edit With The Path Option Tool
Don't worry if yous didn't position or size the new shapes exactly right on the text. You tin easily go back and brand changes. For case, I'd like to move and resize the canis familiaris shape I added a moment agone. To do that, I beginning demand to select the shape using the Path Selection Tool. If yous previously selected the Direct Selection Tool equally I did, the Path Selection Tool will now be hiding behind it in the Tools console, so click and concur on the Direct Option Tool until the fly-out menu appears, then choose the Path Selection Tool from the list:

Whichever tool you used previously volition be the one appearing in the Tools panel. The other tool(s) will exist hiding behind it.
Click with the Path Selection Tool anywhere inside the shape you desire to select. In my case, I want to select the dog then I'll click within of it. Solid ballast points volition appear around the shape letting you know information technology'due south been selected:

Select a shape by clicking on it with the Path Selection Tool.
Pace x: Employ Free Transform To Move Or Resize The Shape
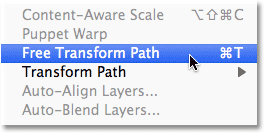
With the shape selected, go up to the Edit menu at the top of the screen and choose Free Transform Path, or press Ctrl+T (Win) / Command+T (Mac) to select Complimentary Transform with the keyboard shortcut:

Become to Edit > Free Transform Path.
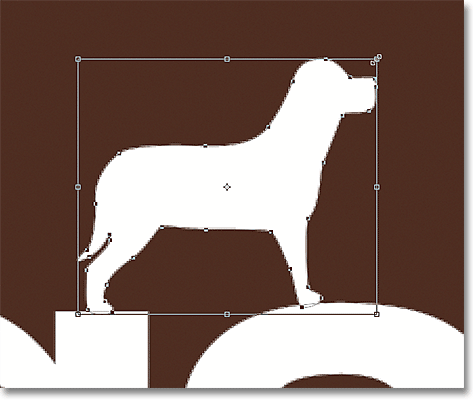
This bring upward Photoshop's Gratis Transform Path box and handles around the shape. To resize the shape, just drag any of the iv corner handles. To go on the aspect ratio of the shape intact as y'all resize information technology, agree down your Shift key and you lot drag the handles. To move the shape, click anywhere inside the bounding box and elevate it effectually with your mouse. You tin can also rotate the shape if needed by clicking anywhere outside the bounding box, then dragging with your mouse.
When you're done, press Enter (Win) / Return (Mac) to take the changes and exit out of the Free Transform Path command:

Use Free Transform Path to resize and move the shape as needed.
I'll do the same matter with the Dog Print shape I used to cut a hole in the letter "o". Even though the Dog Impress shape is being used to subtract an area from the letter of the alphabet, the shape itself is yet fully editable. Start, I'll select it past clicking anywhere within of it with the Path Choice Tool. Then I'll press Ctrl+T (Win) / Command+T (Mac) to quickly bring up the Free Transform Path box and handles effectually the shape, and I'll resize it by dragging one of the corner handles. I'll also move the shape over to the right a scrap and then the overall design of the alphabetic character looks more like the design of the other letters:

Shapes beingness used to cut holes out of other shapes can be moved and resized just similar any other shape.
I'll printing Enter (Win) / Return (Mac) when I'one thousand done to accept the changes and close out of the Gratuitous Transform Path command, and I'm done! Hither's my final "dogs" text design:

The final result.
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site pattern by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/text-shapes/
Posted by: byrdwhimor.blogspot.com

0 Response to "How To Combine Letters In Photoshop"
Post a Comment